The 8 Dominating Business Web Design Trends in 2024

To stand out online, your business must have an engaging website that is functional, helpful, and user friendly. In other words, your website must prioritize the user experience (UX).
And the best way to provide a good user experience?
Keep up-to-date with current web design trends and practices!
More often than not, these trends emerge as a response to changing consumer needs and preferences. And because our attention spans are limited, our preferences are constantly evolving – as are the tools web designers have at their disposal.
There are 9 powerful web design trends all businesses – small and large – should implement in 2024.
1. Mobile-first design
2. Interactivity
3. Personalization
4. Minimalistic design
5. Accessibility
6. VUI Integration
7. Optimized page speed
8. Dark Mode
9. AI-Generated Content

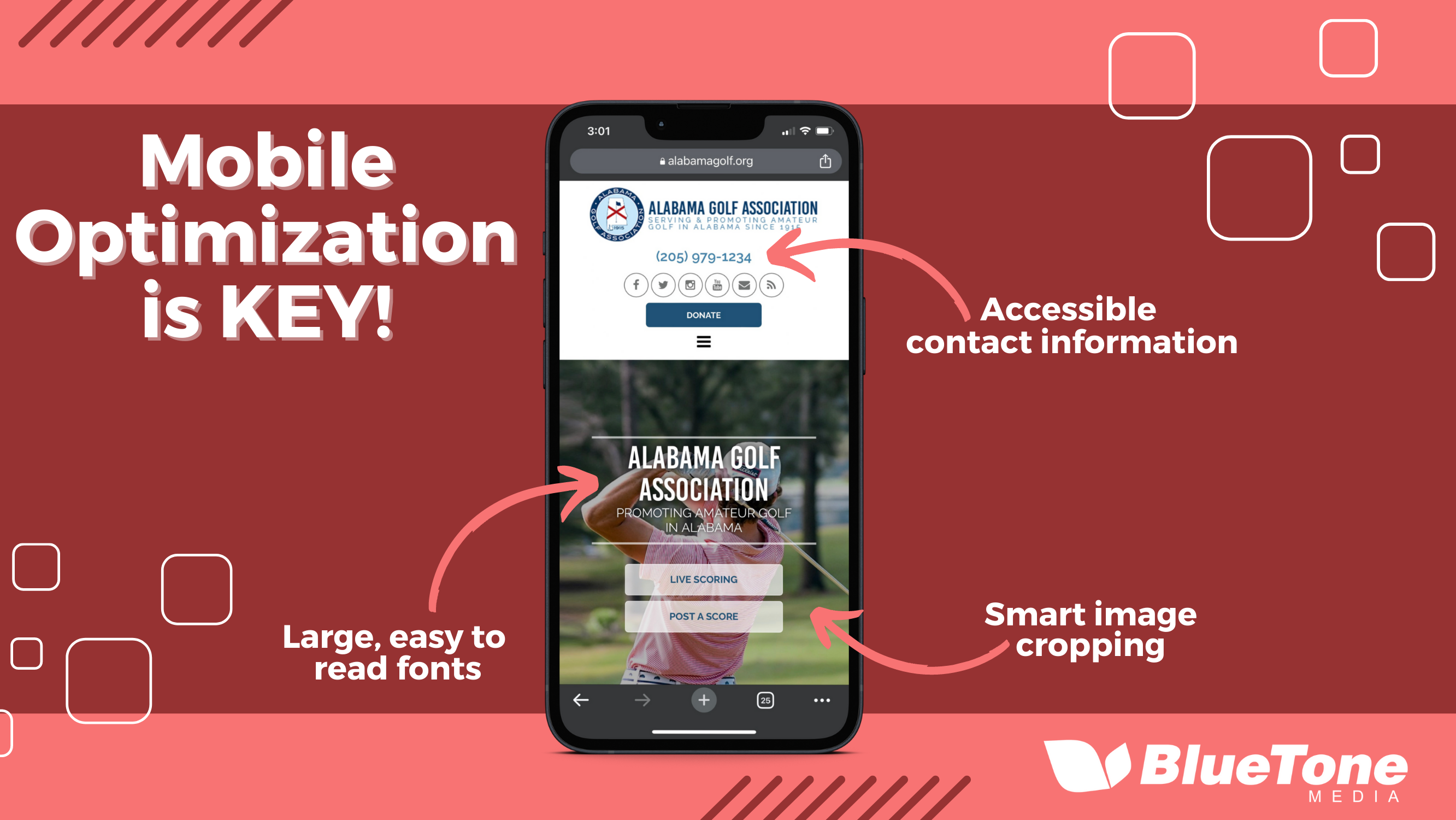
1. Mobile-First Design
Every year, more and more people use their phones as their primary device for web browsing. In fact, nearly 60% of website traffic worldwide comes from mobile devices.
To engage and convert website visitors, you’ve got to provide a responsive, mobile-friendly website. No more clunky mobile design! Your website must offer a seamless experience on mobile.
How can you implement mobile-first design?
- Start with mobile. In the past, website developers focused primary efforts on creating excellent websites for desktop.Then, they adapted the desktop site to mobile almost as an afterthought. This process is referred to as Graceful Degradation.However, the Mobile-First Design (a.k.a. Progressive Advancement) approach changes that, making mobile the #1 priority.
- Adopt responsive design practices. Design your website in a way that ensures it will work properly and be visually engaging on a wide range of devices – from the smallest phone screen to the largest desktop monitor. Take into account factors like font size, image cropping, space restrictions, and website navigation.
- Establish a good hierarchy of information. Structure your website with the most critical information at the top. Think about what your customers are looking for when they visit your site – things like your address, contact information, and a brief description of your business.
2. Interactivity
When consumers find their way to your website, you want to keep them there – and ultimately convert them into paying customers. However, maintaining a visitor’s interest can be a challenge.
This is where microinteractions and other interactive elements come into play!
A microinteraction is a website animation that is triggered when a visitor completes a certain action on a web page – such as hovering, scrolling, or clicking. These animations give users the sense that they are interacting with your website, keeping them more engaged and more likely to stay on your website for a while.
Microinteractions should always have a clear purpose. They shouldn’t have too many moving parts and should feel natural and intuitive. Otherwise, the animations just cause distraction and confusion. That’s not to say the micro-interactions can’t be creative or artsy. In fact, the more creative, the better!
Below are a few examples of microinteractions you might be familiar with…
- Progress indicator bars – show the progress the customer has made on the web page.
- Hover animations – appear when a user is hovering their mouse over an element, such as a button, link, or menu item.
- Loading animations – displays when a user is waiting for an element to load.
- Tap and hold functions – display when a user taps and holds a website element while on their mobile device.
- Buttons – changes in the button’s appearance occur when the button is clicked.
3. Personalization
Businesses are increasingly striving to custom-tailor the user experience for each and every website visitor – a process called website personalization. The primary goal of website personalization is to be one step ahead of the customer, responding to their needs BEFORE they are mentioned.
How is this possible?
With the right CMS (or Content Management System), you can gather valuable data about your customers’ behavior. You can use this information to modify the design of your website or incorporate personalized recommendations.
Use geolocation data to suggest nearby store locations. Track the time a user spends on a certain page to gauge their level of interest in a particular product or service. Offer relevant product recommendations based on a user’s purchase history. Auto-fill forms on your website with user data.
And there’s so much valuable data at your disposal – from device type to time of day to traffic sources and more!
4. Minimalistic Design
The minimalist “less is more” approach to web design has been rising in popularity in recent years. Readers tend to favor websites with…
- simple color schemes,
- clear typography,
- ample white space,
- easy navigation,
- and few competing elements.
Not only that, but a clean, decluttered website can even optimize your page load speed!
However, decluttering your website doesn’t mean removing all of the crucial information you’ve included to help customers. Simply deleting blocks of text may have a major negative impact on SEO (or Search Engine Optimization).
Instead, synthesize all of the necessary information. When consolidated in a thoughtful, creative manner, the new content should strike the perfect balance between simplicity and helpfulness.
5. Accessibility
Does your website comply with ADA guidelines?
Web accessibility has been a hot topic in recent years, as businesses have been taking measures to ensure their web content is accessible for ALL users. This includes visitors with disabilities, such as…
- Blindness or vision impairment
- Color blindness
- Learning or cognitive disabilities
- Deafness or hearing loss
- Physical disabilities
Businesses – especially those who serve the general public – need to make sure their website content is perceivable, operable, understandable, and robust.
To improve your website accessibility, you should…
- Incorporate plenty of color contrast between page text and background.
- Structure content properly with header tags (helps screen readers navigate content effectively).
- Add alt text to explain the intended message of an image.
- Be descriptive and clear with linked text.
- Avoid using color only to convey messages or distinguish/organize content.
- Include captions on video embedded in your website.
- Design online forms with clear labels, instructions, and error indicators.
- Alter your design to allow for keyboard navigation.
6. Voice User Interface (VUI) Integration
Widely popular Voice User Interfaces (VUIs) like Siri, Alexa, and Google Home allow consumers to conduct online searches with a simple command or question.
However, very few businesses are actually capitalizing on this trend.
Many businesses optimize their websites for search queries typed out in the Google search bar. However, very few account for voice search or voice-controlled navigation.
You could really give your business a leg up on your competition by tailoring your website content to the unique needs of these consumers. More often than not, people use casual, natural phrasing when they use voice search tools.
VUI design means using language that is clear, concise, and easy to understand. It also means designing your web pages with a conversational flow.
7. Focus on Page Speed & Performance
Nothing turns potential customers away quicker than a slow-loading website.
With a low page speed, your website will not engage visitors quickly enough to convert them into customers. They will just get frustrated by the wait, leave the site, and find your competition instead.
To boost your page speed and performance, you should…
- Convert images to the WepP format (for easier compression).
- Size images properly.
- Use fewer images (and be more intentional with the images you DO use).
- Avoid using too many widgets or plugins.
- Get rid of on-page ads and pop-ups.
- Clean up and minimize your code.
- Leverage browser caching.
- Reduce the number of redirects.
8. Dark Mode
Dark mode settings have been rapidly gaining popularity over the last several years. Many users prefer the darker setting because it helps combat eye strain and fatigue. Some use dark mode to save a little battery life. And others simply enjoy the aesthetic!
Smartphones, laptops, and applications have been jumping on this trend, offering dark mode options for users.
To implement dark mode effectively in web design, you should…
- Avoid pure black backgrounds and white text.
- Take caution with saturated colors against dark backgrounds.
- Use images and logos with transparent (not white) backgrounds.
- Customize colors and images for each mode (light and dark).
- Never use shadows in dark mode.
- Avoid excessively thin or bold font weights.
- Adapt colors to dark mode (This is more important than sticking to your exact brand colors.)
- Keep in mind color contrast guidelines for accessibility.
- Give users the option to switch between light and dark mode.
9. AI-Generated Content
Artificial intelligence is transforming marketing across industries, and 2024 is set to be the year of AI-powered websites. From chatbots to AI assistants, these futuristic tools are becoming the norm, driving innovation for savvy businesses.
Imagine crafting website content and graphics effortlessly. With platforms like ChatGPT and Midjourney, marketers can now bring their visions to life with just a simple description.
But, before diving in, consider the legal and ethical aspects of enhancing user experience with AI on your website. It's a brave new world out there!
BlueTone Media | Custom Web Design
Whether you are developing a website for your new business or need a web design update, these web design practices can help you captivate your target customers.
Making these nitty gritty design changes can be overwhelming and complex. So, why don’t you let us make the changes for you?
BlueTone Media’s skilled designers and developers can build you a custom, trendy website that will WOW your website visitors and convert more customers. Learn more about our web design services, check out some of our website designs, or give us a call today at 910-795-2280.
Or click here for a FREE website user experience audit!
READ MORE: